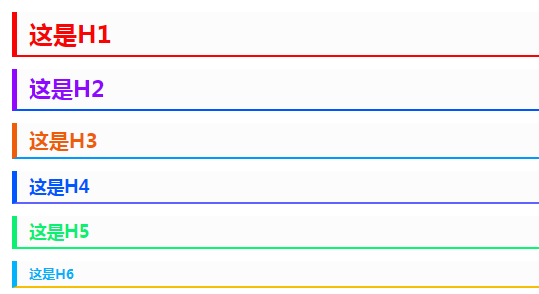
一起看看效果吧:
这是H1
这是H2
这是H3
这是H4
这是H5
这是H6
CSS美化代码:
教程使用说明:
这个美化代码只是针对文章页的css样式,不是所有H标签的样式,可别弄错了。
找到主题模板中的main.css也就是style.css,我用的是ripro主题所以直接放diy.css里。
之后找到里边的.entry-content h1文章样式的h1或其他h标签,将其对应修改为以上代码。
代码中的颜色字体大小可以根据自己喜好修改。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- HELLO资源网





![Ripro8.1破解版日主题开源版解密源码无限制版去授权[亲测可用]](https://zy.hellovps.cn/wp-content/themes/ripro/timthumb.php?src=https://zy.hellovps.cn/wp-content/uploads/2021/01/1610109422-e0d4fbc24023fd0-150x150.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)

